miércoles, 5 de diciembre de 2012
¿Quién es Javier Jaén?
Javier Jaén es un ‘diseñador que ilustra y un ilustrador que diseña’ que establece relaciones simbólicas cargadas de significados alegóricos y metafóricos en el mundo que le rodea. Y esa característica la plasma en sus trabajos. Actualmente le encargan ilustraciones desde países como EEUU o Brasil, aunque ha trabajado mucho con empresas españolas.
lunes, 3 de diciembre de 2012
elmundotoday
Es un periódico online que parodia la vida de famosos y gente de la calle , son noticias que ridiculizan y que son un tanto excepticas.
Consumehastamorir
ConsumeHastaMorir es una reflexión sobre la sociedad de consumo en la que vivimos, utilizando uno de sus propios instrumentos, la publicidad, para mostrar hasta qué punto se puede morir consumiendo.
La frikipedia
La frikipedia es una parodia de la wikipedia, en la que averguenzan a todas las cosas, y personajes del paronama nacional
El marketing viral
El marketing viral es un término empleado para referirse a las técnicas de marketing que intentan explotar redes sociales y otros medios electrónicos para producir incrementos exponenciales en "reconocimiento de marca" (Brand Awareness), mediante procesos de autorreplicación viral análogos a la expansión de un virus informático Se suele basar en el boca a boca mediante medios electrónicos; usa el efecto de "red social" creado por internet y los modernos servicios de telefonía móvil para llegar a una gran cantidad de personas rápidamente.
miércoles, 28 de noviembre de 2012
miércoles, 7 de noviembre de 2012
¿Qué es un pixel?
Pixel, abreviatura de Picture Element, es un único punto en una imagen gráfica. Los monitores gráficos muestran imágenes dividiendo la pantalla en miles (o millones) de pixeles, dispuestos en filas y columnas. Los pixeles están tan juntos que parece que estén conectados.
miércoles, 31 de octubre de 2012
lunes, 29 de octubre de 2012
miércoles, 24 de octubre de 2012
miércoles, 10 de octubre de 2012
¿Qué son los metadatos de un fichero?
Los metadatos (metadata) son campos de texto que van incrustados en casi todos los tipos de ficheros que añaden información adicional como la fecha de creación, resolución, tamaño, fecha de modificación, autor, etc.
Estos metadatos a menudo plantean riesgos de seguridad, porque quizá estemos dando información sensible como nombres, teléfonos, direcciones de correo o rutas a personas malintencionadas. Esto es muy común si publicamos, compartimos o enviamos archivos a través de Internet.
Por eso conviene dar un repaso a los metadatos que estamos compartiendo, o quizá obtenerlos para realizar tareas de ordenación o clasificación de ficheros.
miércoles, 3 de octubre de 2012
lunes, 1 de octubre de 2012
¿Qué son?
-Mapa de bits: El concepto deTodos los ordenadores actuales traducen los gráficos vectoriales a mapas de bits para poder representarlos en pantalla al estar ésta constituida físicamente por píxeles.
La resolución de imagen puede ser medida de varias formas. Básicamente, la resolución cuantifica cuan cercas las líneas pueden estar entre sí y todavía ser visiblemente resueltas.
Las unidades de resolución pueden estar atadas a tamaños físicos, por ejemplo, líneas por milímetro, líneas por pulgada, etc. También pueden estarlo al tamaño completo de la imagen (por ejemplo, líneas por altura de imagen).
-Un dibujo vectorial: Una imagen vectorial es una imagen digital formada por objetos geométricos independientes (segmentos, polígonos, arcos, etc.), cada uno de ellos definido por distintos atributos matemáticos de forma, de posición, de color, etc. Por ejemplo un círculo de color rojo quedaría definido por la posición de su centro, su radio, el grosor de línea y su color.
Este formato de imagen es completamente distinto al formato de las imágenes de mapa de bits, también llamados imágenes matriciales, que están formados por píxeles. El interés principal de los gráficos vectoriales es poder ampliar el tamaño de una imagen a voluntad sin sufrir la pérdida de calidad que sufren los mapas de bits. De la misma forma, permiten mover, estirar y retorcer imágenes de manera relativamente sencilla. Su uso también está muy extendido en la generación de imágenes en tres dimensiones tanto dinámicas como estáticas.
-La resolución de una imagen: La resolución de imagen es un término que describe el nivel de detalles que tiene una imagen. Este término de aplica a imágenes digitales, filmadas y otro tipo de imágenes. Una resolución de imagen más alta, significa una imagen con más detalles.
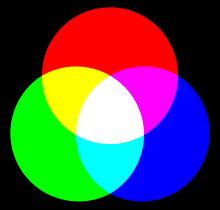
-El sistema de color RGB: La descripción RGB (del inglés Red, Green, Blue; "rojo, verde, azul") de un color hace referencia a la composición del color en términos de la intensidad de los colores primarios con que se forma: el rojo, el verde y el azul. Es un modelo de color basado en la síntesis aditiva, con el que es posible representar un color mediante la mezcla por adición de los tres colores luz primarios. El modelo de color RGB no define por sí mismo lo que significa exactamente rojo, verde o azul, por lo que los mismos valores RGB pueden mostrar colores notablemente diferentes en diferentes dispositivos que usen este modelo de color. Aunque utilicen un mismo modelo de color, sus espacios de color pueden variar considerablemente.

-El sistema de color CMYK:
En este modelo, los colores usados son cian, magenta y amarillo; este sistema es denominado CMY Modelo . En el modelo CMY, el negro es creado por mezcla de todos los colores, y el blanco es la ausencia de cualquier color (asumiendo que el papel sea blanco). Como la mezcla de los colores es sustractiva, también es llamado modelo de color sustractivo. Una mezcla de cian, magenta y amarillo en realidad resulta en un color negro turbio por lo que normalmente se utiliza tinta negra de verdad. Cuando el negro es añadido, este modelo de color es denominado modelo CMYK. Este modelo se considera la corrección teórica del modelo de color RYB, y permite obtener más colores que el anterior por estar basado en colores primarios más exactos, a diferencia de su antecesor. En la teoría artística la adopción de este modelo ha sido más bien lenta, debido a que en muchas escuelas se sigue -debido a la tradición fuertemente arraigada- utilizando el modelo RYB, a pesar de que este es impreciso y anticuado.
-El sistema Pantone:
Pantone Inc. es una empresa con sede en Carlstadt, Nueva Jersey (Estados Unidos), creador del Pantone Matching System, un sistema de identificación, comparación y comunicación del color para las artes gráficas. Su sistema de definición cromática es el más reconocido y utilizado por lo que normalmente se llama Pantone al sistema de control de colores. Este modo de color a diferencia de los modos CMYK y RGB suele denominarse color solido. Pantone fue adquirida en octubre de 2007 por X-Rite Inc.
martes, 25 de septiembre de 2012
¿Qué es la accesibilidad web?
La accesibilidad es un derecho que posibilita a la persona a permanecer en lugar de forma autónoma y confortable. La accesibilidad web se refiere a la capacidad de acceso a la Web y a sus contenidos por todas las personas independientemente de la discapacidad (física, intelectual o técnica) que presenten o de las que se deriven del contexto de uso (tecnológicas o ambientales). Esta cualidad está íntimamente relacionada con la usabilidad.
lunes, 24 de septiembre de 2012
· La metatags
Las metatags son etiquetas html que se incorporan en el encabezado de una página web y que resultan invisibles para un visitante normal, pero de gran utilidad para navegadores u otros programas que puedan valerse de esta información.
Su propósito es el de incluir información (metadatos) de referencia sobre la página: autor, título, fecha, palabras clave, descripción, etc.
Los meta tags son unas etiquetas pertenecientes al HTML que se deben escribir dentro del tag general <head> y que lo podemos definir como líneas de código que indican a los buscadores que le indexan por qué términos debe ser encontrada la página. Dependiendo de la utilización, caracterización y objetividad de dichos meta, se puede conseguir una excelente posición en el listado resultante de una búsqueda.
<meta name="" content=""/>
<meta name="keywords" content="Metatags,Buscador,HTML,Página web"/>
·La netiqueta:
-La Netiqueta o también conocida como Netiquette es un conjunto de reglas que tratan de regular la conducta de los usuarios de los servicios de Internet, en el sitio Netiqueta.org puedes encontrar las reglas para ser educado y correcto en el correo electrónico, en el Chat, en los programas de mensajería instantánea (Messenger) y hasta una Carta Magna de la netiqueta en la red.
- No uses programas que siguen automáticamente a quienes te siguen en Twitter, esto una red social, no una red de Bots.
- No envies mensajes a Twitter usando bots, porque cuando lo haces estás dañando tu imagen o marca.
- No mandes mensajes de electrónico solamente para decir “gracias”, “cúidate”, “hasta luego”, no llenes la casilla del remitente de mensajes, sé educado ahorrándole tiempo.
- Si vas a mandar un correo electrónico para promocionar tu marca, sitio, blog, aplicación web, red social o servicio no comiences el mensaje con con “Hey”, “Hola!”, “Qué tal”, “Querido blogger”, “Querido Primer_Nombre”, “Qué tal Nombredelblog”. Debes dirigirte a las personas por su nombre, para esto debes de investigar más sobre ellas antes de escribirles.
¿Qué es la web 2.0?
-La Web 2.0 es la representación de la evolución de las aplicaciones tradicionales hacia aplicaciones web enfocadas al usuario final. El Web 2.0 es una actitud y no precisamente una tecnología.
-La Web 2.0 es la transición que se ha dado de aplicaciones tradicionales hacia aplicaciones que funcionan a través del web enfocadas al usuario final. Se trata de aplicaciones que generen colaboración y de servicios que reemplacen las aplicaciones de escritorio.
ACTIVIDADES: Nombre del inventor y año de invención.
Imprenta:- Johannes Gutenberg (1450)
Radio: - Guillermo Marconi (1896)
Teléfono: -Alexander Graham Bell (1876)
- Antonio Meucci (1871)
Telégrafo: -Samuel F.B Morse (1840)
Máquina de ecribir: -Christopher sholes (1868)
Televisión:- John Baird (1925)
Internet: La Internet fue inventado en los Estados Unidos durante los años 1950 a finales de la década de 1970 por un grupo de investigadores y científicos en la recién creada Agencia de Proyectos de Investigación Avanzada (ARPA)
Suscribirse a:
Entradas (Atom)































